Admin



الجنس : 
الدولة : 
العمر : 31
الابراج : 
المزاج : 
عدد المساهمات : 64
تاريخ التسجيل : 02/02/2014
 |  موضوع: أكواد CSS تزين المنتدى اللون الازرق النسخة الثانية موضوع: أكواد CSS تزين المنتدى اللون الازرق النسخة الثانية  السبت مارس 22, 2014 2:45 am السبت مارس 22, 2014 2:45 am | |
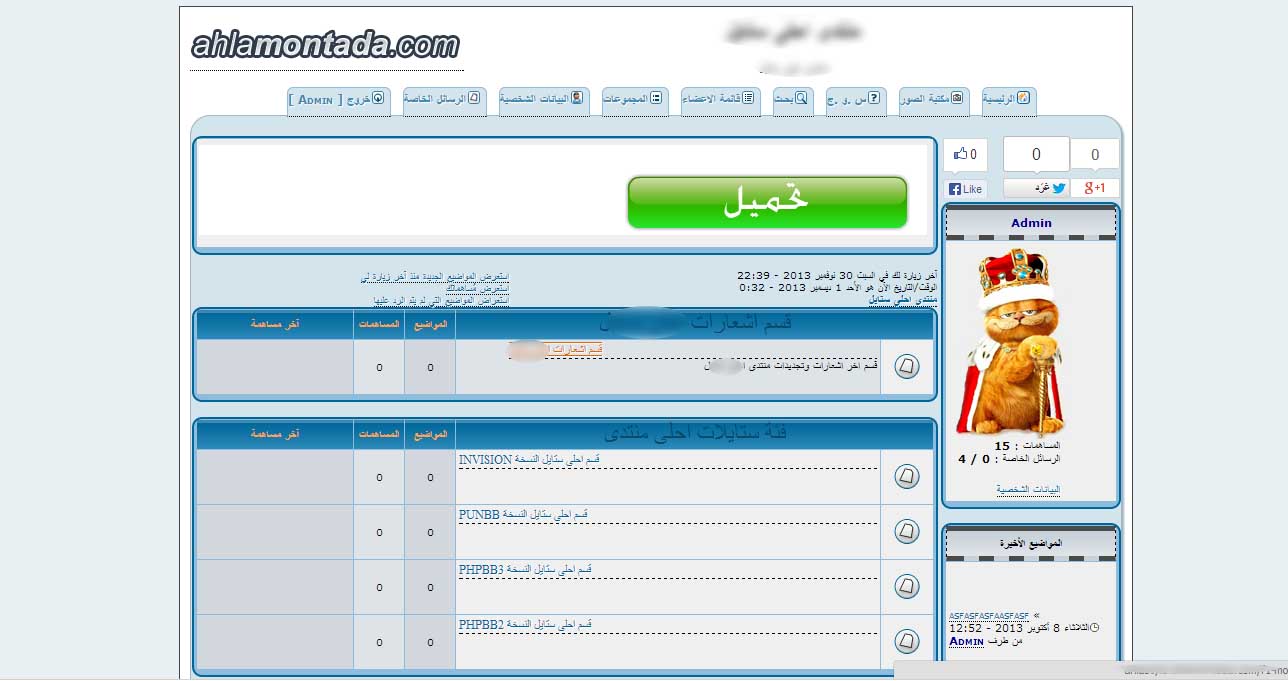
| السلام عليكم ورحمة الله وبركاتو أكواد CSS تزين المنتدى اللون الازرق النسخة الثانية صورة توضيح  الاكواد Css - الكود:
-
body
{
background-color: #e8f0f4;
background-image: url http://i56.servimg.com/u/f56/16/65/03/89/fond2210.jpg ;
background-position: top center;
background-repeat: repeat-x;
}
a
{
outline: none;
}
a:link
{
text-decoration: none !important;
}
a:hover
{
text-decoration: underline overline !important;
}
.bodylinewidth
{
width: 900px;
}
#i_logo
{
margin-top: -18px;
}
.mainmenu
{
padding-top: 4px;
padding-bottom: 10px;
padding-right: 4px;
}
a.mainmenu
{
background-color: #d3e4ec;
background-image: url http://host.image.files.free.fr/host/4c4d23ff36ca3fond-mainmenu.jpg;
background-position: top;
background-repeat: repeat-x;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-radius: 6px 6px 0px 0px;
border-top: 1px solid #8dbcdd;
border-left: 1px solid #8dbcdd;
border-right: 1px solid #8dbcdd;
font-weight: bold;
color: #468bb1;
font-variant: small-caps;
font-size: 15px;
}
a.mainmenu:hover
{
text-decoration: none !important;
background-image: url http://host.image.files.free.fr/host/4c4d245d9837ffond-mainmenu-hover.jpg;
color: #FFA34F;
}
#page-body
{
background-color: #d3e4ec;
-moz-border-radius: 20px;
border-radius: 20px;
box-shadow: 2px 2px 2px #a1b6c5;
-moz-box-shadow: 2px 2px 2px #a1b6c5;
border: 1px solid #a1b6c5;
padding-top: 20px;
margin-top: 8px;
margin-bottom: 50px;
}
.forumline
{
max-width: 890px;
margin: auto;
background-image: url http://host.image.files.free.fr/host/4c4d2752ed261fond-forumline.jpg;
background-position: top;
background-repeat: repeat-x;
background-color: #8dbcdd;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 5px;
-moz-border-radius: 10px;
border-radius: 10px;
margin-bottom: 10px;
}
.postbody
{
text-align: Justify;
padding: 4px;
font-size: 15px;
line-height: 12px;
}
.mainmenu
{
padding-top: 4px;
padding-bottom: 10px;
padding-right: 4px;
}
a.mainmenu
{
background-color: #d3e4ec;
background-image: url(http://host.image.files.free.fr/host/4c4d23ff36ca3fond-mainmenu.jpg);
background-position: top;
background-repeat: repeat-x;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-radius: 6px 6px 0px 0px;
border-top: 1px solid #8dbcdd;
border-left: 1px solid #8dbcdd;
border-right: 1px solid #8dbcdd;
font-weight: bold;
color: #468bb1;
font-variant: small-caps;
font-size: 12px;
}
a.mainmenu:hover
{
text-decoration: none !important;
background-image: url (http://host.image.files.free.fr/host/4c4d245d9837ffond-mainmenu-hover.jpg);
color: #FFA34F;
}
#page-body
{
background-color: #d3e4ec;
-moz-border-radius: 20px;
border-radius: 20px;
box-shadow: 2px 2px 2px #a1b6c5;
-moz-box-shadow: 2px 2px 2px #a1b6c5;
border: 1px solid #a1b6c5;
padding-top: 20px;
margin-top: 8px;
margin-bottom: 50px;
}
.forumline
{
max-width: 890px;
margin: auto;
background-image: url(http://host.image.files.free.fr/host/4c4d2752ed261fond-forumline.jpg);
background-position: top;
background-repeat: repeat-x;
background-color: #8dbcdd;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 5px;
-moz-border-radius: 10px;
border-radius: 10px;
margin-bottom: 10px;
}
.postbody
{
text-align: Justify ;
padding: 5px;
font-size: 15px;
line-height: 12px;
}
.Hline{
background: #E8F0F4;
border: 1px solid #FFA34F;
border-left: 5px solid #FFA34F;
border-right: 5px solid #FFA34F;
-moz-border-radius: 0 15px 0 15px;
-webkit-border-radius: 0 15px 0 15px;
border-radius: 0 15px 0 15px;
}
.Hline .row1{
background: transparent;
border: none;
}
.Hhead{
padding-bottom: 10px;
}
.Hhead .cattitle{
margin-right:15px;
font: bold italic 17px comic sans ms;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
.Hhead .cattitle:hover{
font-size: 17px;
color: #0075b0;
}
.Hhead{
padding-bottom: 10px;
}
.Hgroupe a{
background: #D3E4EC;
border: 1px dotted;
font: bold italic 12px verdana;
padding: 5px;
text-decoration: none;
}
.Hgroupe a:hover{
outline: none;
text-decoration: none;
}
#Hstat{
margin: 10px auto;
}
#Hstat .gensmall.tfa{
display: inline-block;
margin: 5px;
}
#Htotal{
background: #D3E4EC;
border: 1px dotted #FFA34F;
width: 80%;
margin: auto;
padding: 5px;
}
#Hbest{
text-align: center;
margin: 0 auto 10px 0;
}
#Hbest .gensmall.tfa{
display: inline-block;
background: #D3E4EC;
border: 1px dotted #FFA34F;
margin: 5px;
padding: 5px;
}
#Hbest .gensmall.tfa a.gensmall{
font: bold italic 12px verdana;
}
#Hconnect{
width: 48%;
float: left;
padding: 5px;
background: #D3E4EC;
border: 1px dotted #FFA34F;
}
#Hbirsday{
width: 48%;
float: right;
padding: 5px;
background: #D3E4EC;
border: 1px dotted #FFA34F ;
}
#Hconnect div, #Hbirsday div{
width: 97%;
margin: auto;
padding: 5px;
max-height: 50px;
overflow-y: auto;
}
input, textarea, select {-moz-border-radius: 7px 7px 7px 7px ;
border-bottom: 3px #4A4A4A solid;
border-top: 3px #4A4A4A solid;
border-left: 2px #8A8686 dashed;
border-right: 2px #8A8686 dashed;}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom,td.cathead
{text-align:center; -moz-border-radius: 7px 7px 7px 7px ;
border-bottom: 5px #4A4A4A dashed;
bo
rder-top: 5px #4A4A4A solid;
border-left: 1px #000000 dashed;
border-right: 1px #000000 dashed;}
a {font-variant: small-caps; text-decoration: none !important; border-bottom : 1px dotted #000000; text-shadow: 1px 1px 1px #ffffff;}
a.forumlink, a.forumlink:visited
{font-family: Lithos Pro; text-align: Left;
text-transform : uppercase; font-size: 100%;
border-bottom: 1px dashed #000000; -moz-border-radius:10px;
color: #258FC4; display: block;}
/***البروفايل***/
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #D3E4EC;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #258FC4;
box-shadow: 0px 0px 5px #ffffff;
-moz-box-shadow: 0px 0px 5px #ffffff;
-htm-box-shadow: 0px 0px 5px #ffffff;
-o-box-shadow: 0px 0px 5px #ffffff;
-webkit-box-shadow: 0px 0px 5px #ffffff;
}
.name
{
display: block;
text-transform: uppercase;
margin-top: -15px;
margin-bottom: -10px;
font-size: 14px;
font-family: arial black;
text-shadow: 1px 1px 0px #ffffff;
padding-bottom: 5px;
border-bottom: 1px dashed #258FC4;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
border: 5px solid #258FC4;
opacity: 0.7;
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
filter: alpha(opacity=70);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_mess:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #D3E4EC;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #258FC4;
box-shadow: 0px 0px 5px #ffffff;
-moz-box-shadow: 0px 0px 5px #ffffff;
-htm-box-shadow: 0px 0px 5px #ffffff;
-o-box-shadow: 0px 0px 5px #ffffff;
-webkit-box-shadow: 0px 0px 5px #ffffff;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 2s;
-moz-transition: 2s;
-o-transition: 2s;
-htm-transition: 2s;
-webkit-transition: 2s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 2s;
-moz-transition: 2s;
-o-transition: 2s;
-htm-transition: 2s;
-webkit-transition: 2s;
}
.profil2_content
{
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.secondarytitle, .secondarytitle h2 {
font: 24px Georgia;
color: #064b6e;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
.secondarytitle:hover, .secondarytitle h2:hover {
font-size: 24px;
margin-left: 50px;
color: #064b6e;
}
.forumlink {
font: 12px Georgia;
color: #064b6e;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
.forumlink:hover{
font-size: 12px;
margin-left: 50px;
color: #064b6e;
}
/*** TABLEAU ***/
#tfa_table{
width:830px;
color:#000000;
font: 12px verdana;
background: #E8F0F4;
border: 3px solid #FFA34F;
margin: 3px auto;
-moz-border-radius: 12px ;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 1px #000;
-webkit-box-shadow: 1px 1px 1px #000;
box-shadow: 1px 1px 1px #000;
-moz- text-shadow: 1px 1px 1px #000;
-webkit- text-shadow: 1px 1px 1px #000;
text-shadow: 1px 1px 1px #000;
}
#tfa_table td{
background-color: #E8F0F4;
border: 3px solid #FFA34F;
margin: 3px;
padding: 6px;
-moz-border-radius: 12px ;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
box-shadow: 2px 2px 2px #000;
}
#tfa_table a{
text-decoration:none;
color:#000000;
}
#tfa_table h1{
font: bold 15px Verdana;
margin: 3px auto;
padding: 0;
color: #000000;
border-bottom: 1px dotted #FFA34F;
}
.text_imag{
color: #000000;
text-align: center;
vertical-align: middle;
}
#igauche{
background: url("") no-repeat bottom left #E8F0F4;
border: 3px solid #FFA34F;
padding: 6px;
-moz-border-radius: 12px ;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
box-shadow: 2px 2px 2px #000;
}
#idroite{
background: url("") no-repeat bottom right #E8F0F4;
border: 3px solid #FFA34F;
padding: 6px;
-moz-border-radius: 12px ;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
box-shadow: 2px 2px 2px #000;
}
/* ---- NAVIGATION ---- */
#nav-menu ul{
list-style: none;
padding: 0;
margin: 0;
}
#nav-menu li{
float: left;
margin: 0 2px;
}
/* الروابط */
#nav-menu li a{
display: block;
background: url();
border: 2px solid #FFA34F;
height: 25px;
line-height: 25px;
width: 138px;
font: bold 15px Verdana;
color: #000000;
text-decoration: none;
text-align: center;
-moz-border-radius: 12px 3px 12px 3px ;
-webkit-border-radius: 12px 3px 12px 3px ;
border-radius: 12px 3px 12px 3px ;
-moz-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
box-shadow: 2px 2px 2px #000;
margin: 2px 0px 2px 0px;
}
#nav-menu li a:hover{
color: #000000;
font-style: italic;
}
#scroller_container {
width: 120px;
height: 70px;
overflow: hidden;
margin: auto;
text-align: center;
}
#dummy {;# }
#scroller_container {
overflow: auto;
}
.tfabulle{
position: relative;
float: left;
margin: 3px;
padding: 0;
}
.in_bulle {
display: none;
margin: 0;
padding: 0;
}
.tfabulle:hover .in_bulle{
background: #E8F0F4;
border: 2px solid #FFA34F;
position: absolute;
z-index: 999;
display: block;
width: auto;
margin: 0;
padding:3px;
top: 62px;
left: 35px;
text-align: center;
-moz-border-radius: 7px ;
-webkit-border-radius: 7px ;
border-radius:7px ;
-moz-box-shadow: 0px 0px 4px #000;
-webkit-box-shadow: 0px 0px 4px #000;
box-shadow: 0px 0px 4px #000;
}
.in_bulle p{
color: #000;
margin: 0;
padding: 0;
}
.in_bulle h2{
font: 13px Verdana;
color:#000000;
border-bottom: 1px dasched #FFA34F;
margin: 0;
padding: 0;
text-align: center;
} | |
|


